

An Introduction
On a page, a horizontal line is used to draw a straightforward straight line. Basically, it is a c-graphic picture that divides pages into sections and serves as dividers. It typically offers the many forms of visual separation that distinguishes a page's components effectively. The tag known as "hr" is used to insert horizontal lines. It comes in a variety of sizes and lengths.
Horizontal Line
Any straight line that travels from left to right or right to left is referred to as a horizontal line. When we want to present several sorts of material on the same HTML page in a clear and separate way, horizontal lines are necessary. The horizontal line is represented by the hr element.
The <hr> tag, which stands for a horizontal rule, is used to insert lines horizontally into HTML documents to demarcate portions of the page. There is no need for the closing tag because the tag is empty or unpaired.
The following are horizontal lines:
Lines of varying widths.
Varying thicknesses.
Without any 3D shading.

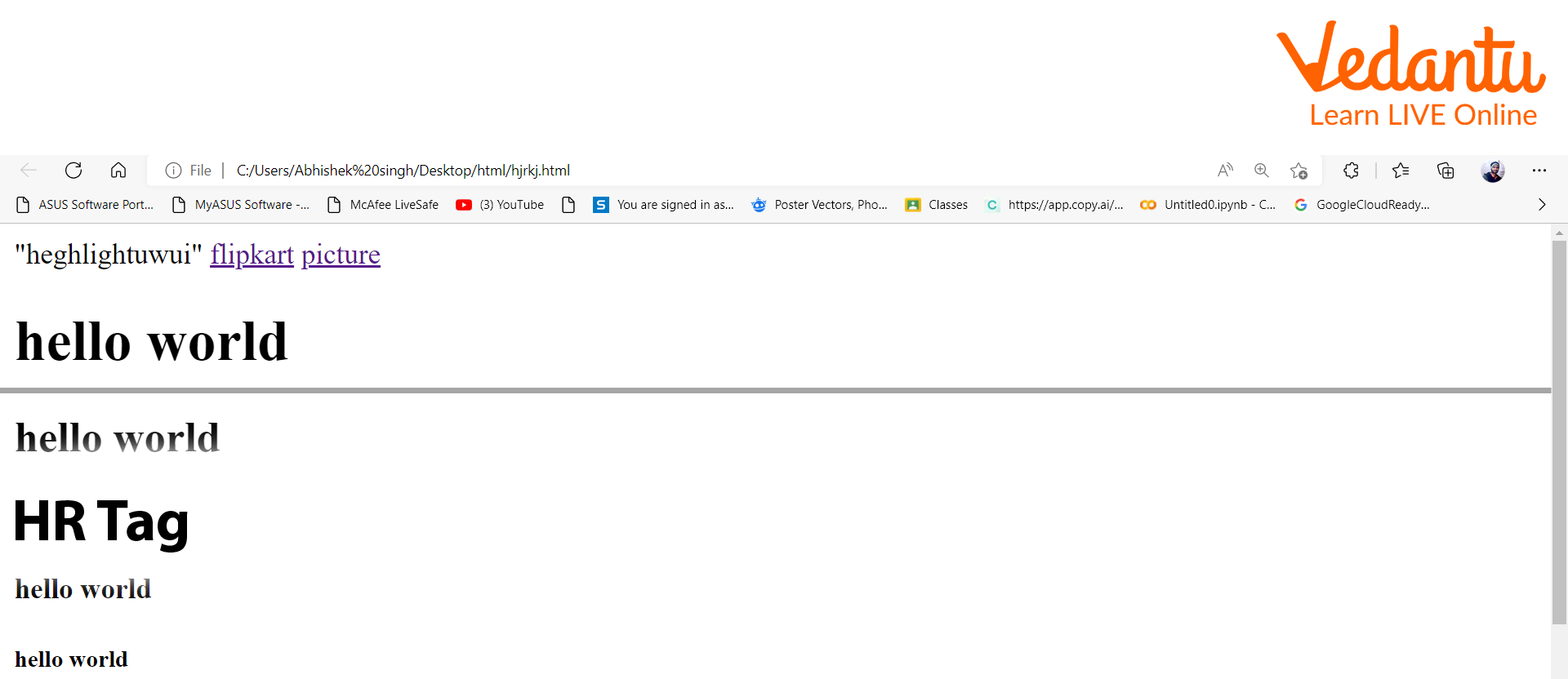
Horizontal Line
hr Tag
A thematic break in an HTML page is defined by the hr element (e.g., a shift of topic). When used to divide information (or indicate a change) in an HTML page, the <hr> element is most frequently shown as a horizontal rule.

HR Tag
Attributes of hr Tag
The various kinds of horizontal lines are made using the properties of the horizontal <hr> element, which include:
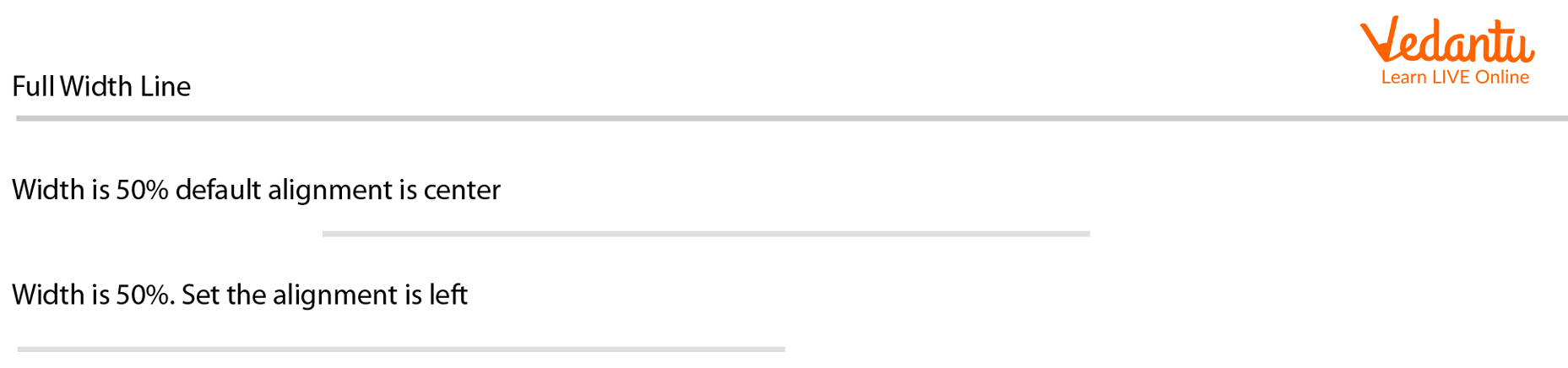
Width
The width property of the <hr> tag determines the line width. The syntax used to generate the horizontal line with various widths is as follows:
<hr width = x>
or
<hr width= y%>

Different Widths of Horizontal Rule
Size
The size property of the <hr> tag determines the length of a line. The syntax used to construct the horizontal line with various sizes is as follows:
<hr size=n>
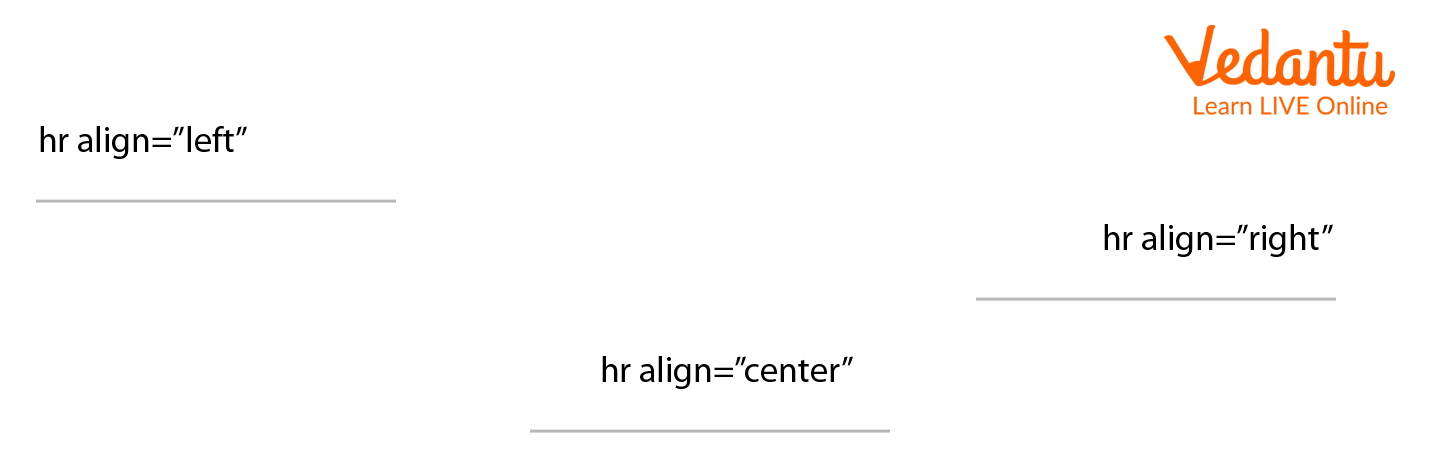
Align
The align property of the <hr>tag determines the alignment of the line. The following syntax is used to construct a horizontal line with a different alignment:
<hr align ="centre/left/right">

Alignments of hr Tag
Shading
The noshade property is used inside the <hr> element to display a horizontal line without 3D shading.
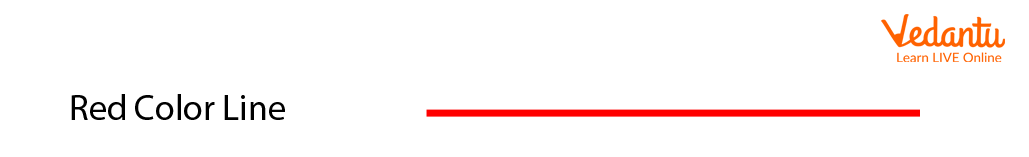
Colour
The colour property of the <hr>tag determines the hue of the horizontal line. The value of the colour property can be assigned in two different ways: by colour code or by colour name in RGB (Red Green Blue). The coloured horizontal line is produced using the syntax shown below:
<hr colour="colour name/colour code">

Red Line using Colour Attribute of hr Tag
How to Use Line Break
The line break is used to break a line. The <br>tag is used to split lines into paragraphs whenever necessary, but it does not introduce a new paragraph. You may use the <br>tag to start a new line without utilising the extra space.

Line Break
How to Insert Comments
The comment element is used to add a comment to source code that the browser ignores; it is highly useful for understanding the code. This symbol is used to start a comment (!?) and to finish one (- - >).

HTML Comments
How to Create Lists
The list makes it simple to enumerate the information in a succinct style. It is used to show the components in an appealing and understandable manner so that the user may read and comprehend it with ease.

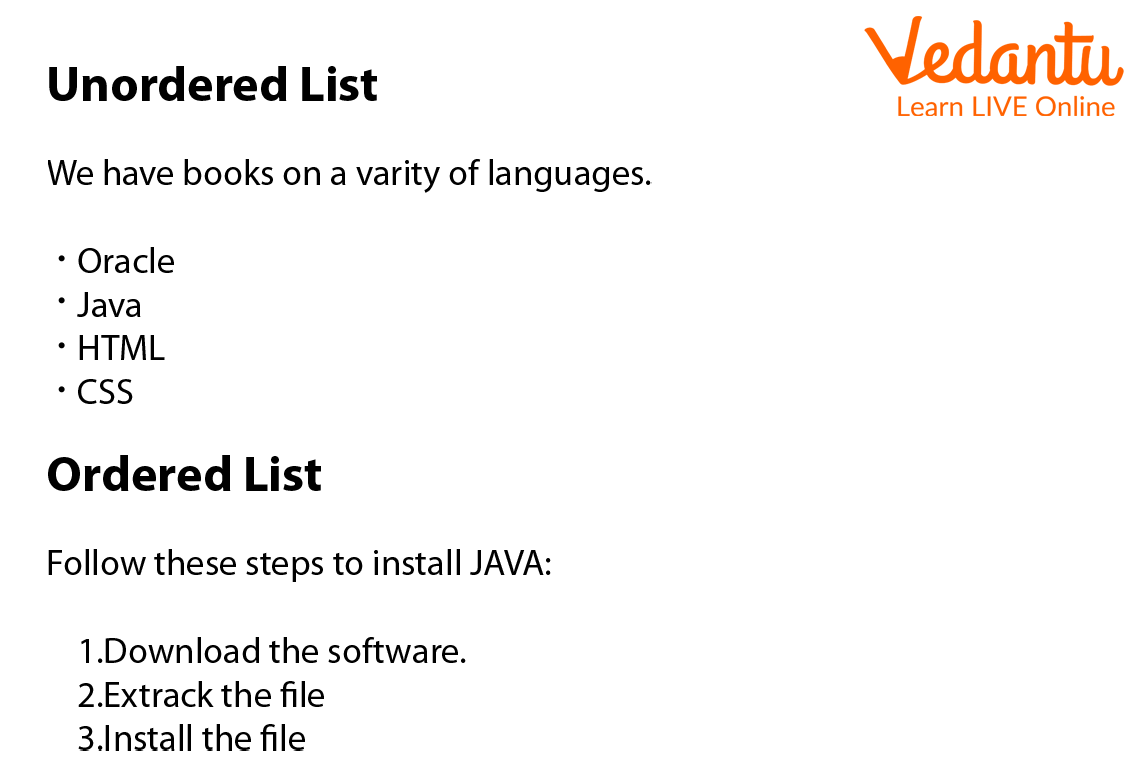
HTML Lists
Learning by Doing
Choose the correct answer.
1. Which tag in HTML should we use to put a line break?
<a>
<br>
<b>
<pre>
2. The hr tag in HTML is used for ____.
Horizontal ruler.
New line.
New paragraph
Vertical ruler.
Sample Questions
1. __ can identify HTML tags.
<!
<= =>
< >
None of the above
Ans: The correct option is (C).
2. How do you recognise HTML tags?
If any of the following three circumstances are true, the browser will detect the element and use its effect:
A letter, word, or phrase with unique meaning constitutes the element.
A left-angle bracket (<) and a right-angle bracket (>) are used to contain the element.
A closing tag comes after an opening tag ().
3. Which HR tag attribute is utilised to determine the line's colour?
Colour attribute
Align attribute
Size attribute
Ans: The correct option is (A).
The hr tag's colour can be specified using the colour attribute.
Summary
To create a thematic break between paragraphs on a website, use the HTML <hr> element. On a website, it is used to indicate a horizontal line. It is considered as a block element. In HTML, the hr element doesn't require a closing tag. All of the global and event properties in HTML are supported by the <hr> tag, and it also supports extra attributes like align, noshade, size, and width.
FAQs on How to Insert Horizontal Line in a Webpage?
1. What are HR tags used for?
A thematic break in an HTML page is defined by the hr element (e.g., a shift of topic). When used to divide information (or indicate a change) in an HTML page, the <hr> element is most frequently shown as a horizontal rule.
2. Should the HTML HR tag be closed?
A horizontal line is drawn by the HR component. Since it is a block element, there is no need for a closing tag.
3. What distinguishes the HR tag's size and width attributes?
Size: This describes the line's pixel thickness. The 2 pixel size is the default. Width: It specifies the line's horizontal width, which also indicates the line's length.