

Introduction
Style Sheets basically tell how the HTML elements are to be read and change their display on the web browser. There are basically 3 ways in which we can insert a Slide Sheet. Those 3 ways are:
Inline Style
External Style Sheet
Internal Style Sheet
Inline Style
Inline Style can be used to apply special effects to particular elements. This method has to be used very carefully as in this method the content mixes with the presentation. To use the inline style method we have to use the style attributes in the relevant tag itself. For example:
SYNTAX
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
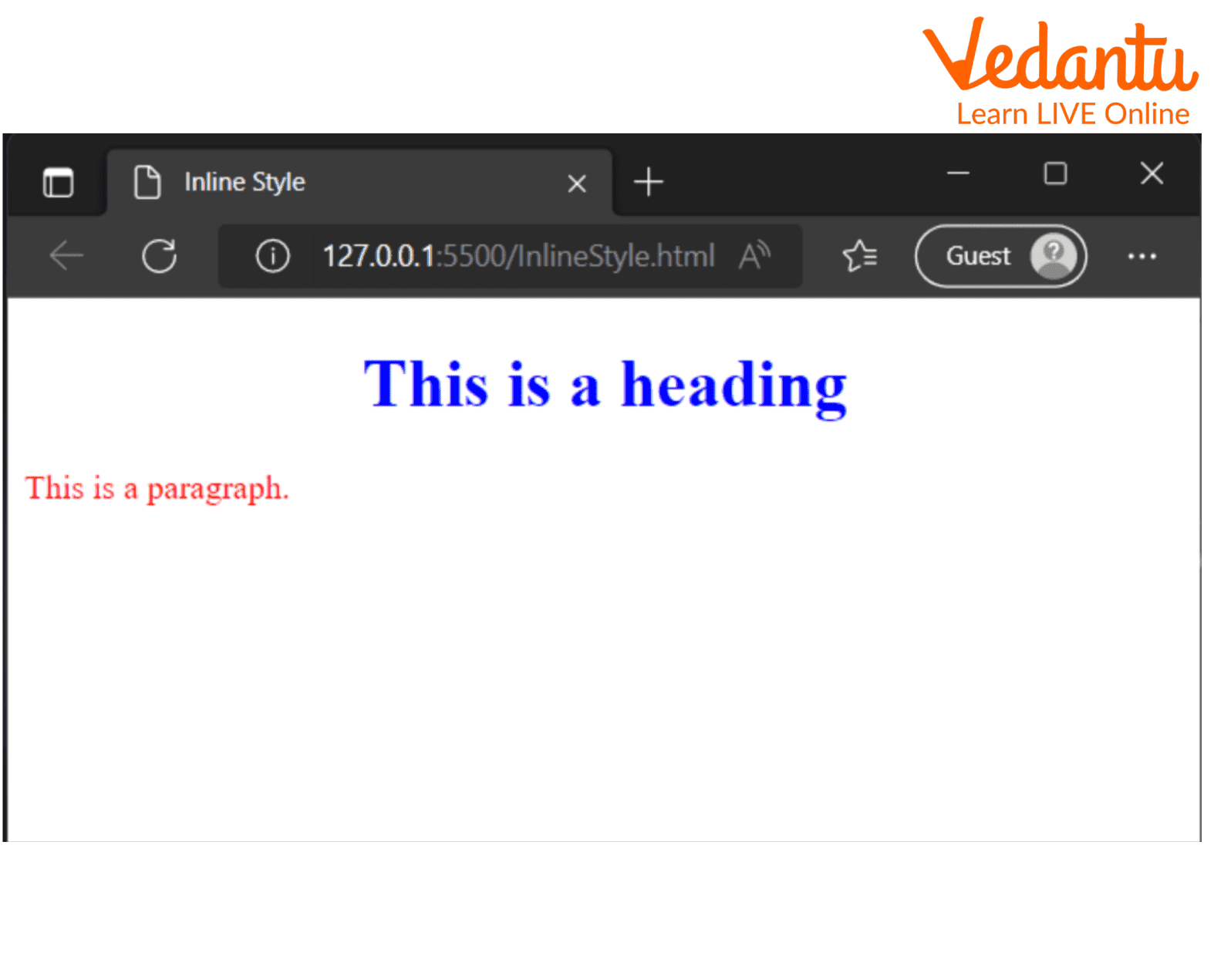
Using this code we can change the alignment of the heading and can change the color of the paragraph and will get a result like the following:

Inline Style Output
Internal Style Sheet
Internal Style sheet is usually used if a single page of HTML has its unique style. For this, we have to define the styles in the head sector with the <STYLE> tag. The following code shows how to use Internal Style Sheet:
<head>
<style>
body {
Background-color: Orange;
}
h1 {
color: red;
}
</style>
</head>
The output will be like the following:

Output of Internal Style Sheet
External Style Sheet
By using an external style sheet, we can change the look of the entire web page by changing one single file. An external Style Sheet contains the CSS rules that are to be applied to the HTML document. Every HTML page must have the reference to the style sheet in the <LINK> tag.
Add an External Style Sheet
To add an External Style Sheet, we need to follow these simple steps:
Firstly, select the web project you are working on.
Then, on the project menu, click on the Add New Item option to open the Add New dialog box.
Then, we have to select the Web Project items in the left pane
Then, click on the Style Sheet icon on the right pane
Then, we need to enter the name of our style sheet in the Name box.
Lastly, Select Open option.
The following is the code that is to be used:
<head>
<link rel="stylesheet" type=" text/css" href="v.css">
</head>
Points to Remember
The CSS sheet is saved using the ".css” file extension.
There are 3 ways of adding a style sheet (i) Inline style (ii) Internal style sheet (iii) external style sheet.
In the internal style sheet, the CSS code is written in <STYLE> tag.
In the external style sheet, the reference of the style sheet is given in the <LINK> tag.
Summary
In this, we learned about CSS, we learned about the different ways of adding style sheets. We learned about inline style. We learned about Internal Style Sheets and External Style Sheets. We also learned about how to add an External Style sheet.
Practice Questions
Create an HTML document using Inline Style and External Style Sheet.
In the Inline style, it is necessary to add a reference to the external style sheet. (true/false)
Sample Questions
1. Which of the following is an incorrect statement?
In the external style sheet, the code is written in <HEAD> tag.
Inline Style is used to apply special effects to particular elements.
Both ‘A’ and ‘B’.
None of these
Ans: A.)
2. What is Inline Style used for?
Ans: Inline style is used to apply special effects to particular elements.
FAQs on Inserting a Style Sheet
1. Which tag is used to write Internal Style code?
Internal Style code is written in the <STYLE> tag.
2. <STYLE> tag is written in the body part of the HTML document. (True/False)
FALSE. It is written in the HEAD part of the HTML Document
3. In which tag, the reference to the external style sheet is written?
The external style sheet reference is the <LINK> tag.