

An Introduction to Cascading Style Sheets

CSS Logo
CSS, often known as cascading style sheets, is an easy-to-use design language created to make it quicker and easier to present web pages. CSS controls the look and feel of a web page. CSS may be used to manage a variety of effects, including text colour, font style, paragraph spacing, column size and arrangement, background images or colours, layout designs, and variances in how the content appears on various devices and screen sizes.
Although CSS is simple to grasp and master, it offers strong control over how an HTML document is presented. CSS is most frequently used in conjunction with HTML or XHTML as markup languages.
CSS explains how HTML components should appear on a screen, in print, or in other media.
A lot of work is saved via CSS. It may oversee the concurrent design of many web pages.
In CSS files, external stylesheets are stored.
CSS Syntax

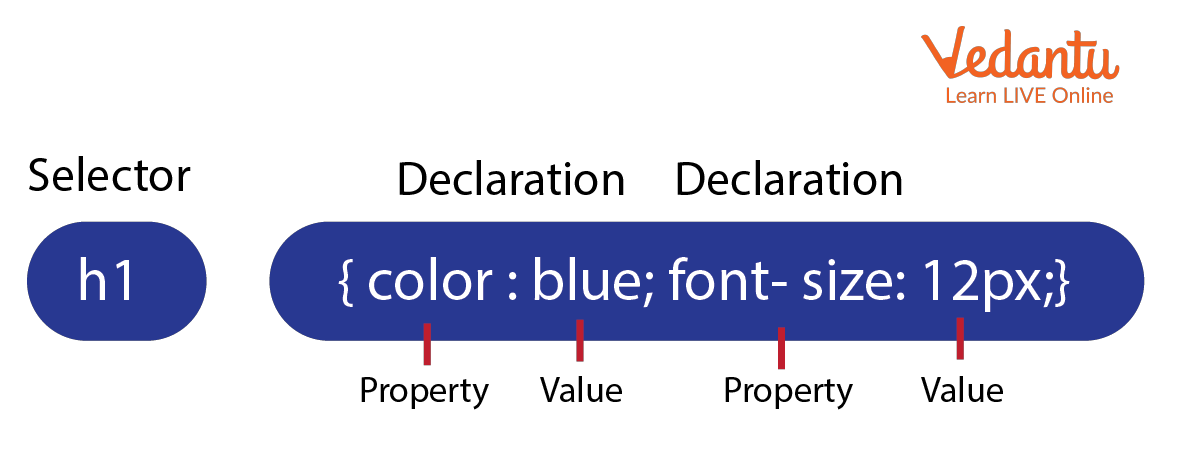
CSS Syntax Structure
The HTML element you wish to style is indicated by the selector.
One or even more declarations are contained in the declaration block, and they are divided by semicolons. A comma separates the name of the CSS property from its value in each declaration. Semicolons are used to separate multiple CSS declarations while curly braces are used to enclose declaration blocks.
Example
In this example, all <V> elements will be centre-aligned, with a BLUE text colour:
V {
colour: blue;
text-align: centre;
}
CSS Background
A page's background colour can be changed using CSS. It activates the background-colour property, which designates an element's background colour. There are 5 CSS background attributes that have an impact on HTML elements:
1. Background-Colour in CSS
A page's background colour is set as follows:
Example:
body {
background-colour:orange;
}
2. Background-Image in CSS
An Image's background is set as follows:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper1.gif");
margin-left:150px;
}
</style>
</head>
<body>
<h1>Hello vedantu.com</h1>
</body>
</html>
3. Background-Repeat in CSS
A page's background repeat is set as follows:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("gradient_bg.png");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h1>Hello vedantu.com</h1>
</body>
</html>
4. Background-Attachment in CSS
A page's background attachment is set as follows:
Example
background: blue url('bbb.gif');
background-repeat: no-repeat;
background-attachment: fixed;
5. Background-Position in CSS
A page's background position is set as follows:
The following positions can be changed.
Left
Right
Centre
Top
Bottom
Example
background: blue url('good-afternoon.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top;
Solved Questions
1. What are CSS Comments?
Ans: Code explanations are provided through comments, which may be useful if you decide to alter the source code in the future. Browsers don't read comments.
The <style> element contains a CSS comment that begins with /* and ends with */:
2. What advantages does CSS offer?
Ans: The style and feel of a web page are handled by CSS. The colour of the text, the font style, the distance between paragraphs, the size and arrangement of columns, etc. may all be altered using CSS. CSS is time-saving since you can create it once and reuse it across several HTML pages.
Learning by Doing
Write True or False.
1. CSS can be used to read any files. (T/F)
2.CSS is an easy-to-use design language created to make it quicker and easier to present web pages. (T/F)
3. Very less work is saved via CSS. (T/F)
4.CSS can manage the design of several web pages simultaneously. (T/F)
Summary
Cascading Style Sheets (CSS), a language for creating stylesheets, may be used to specify the look of an HTML or XML document (including XML dialects such as MathML, XHTML, or SVG). In order to style a Web page, we need CSS. In addition to voice, paper, screens, and other media, CSS also specifies how objects should be shown in other media. Along with HTML and JavaScript, CSS is one of the World Wide Web's foundational technologies. Time is greatly reduced by the usage of CSS. It can control the design of several web pages at once. As a markup language, CSS is most typically used in combination with HTML or XHTML.
FAQs on Cascading Style Sheets (CSS)
1. What are CSS's drawbacks?
As a programming language, CSS has the following restrictions:
Any logical operations, such as if/else, for/while, or +/-, cannot be carried out by CSS.
CSS cannot be used to read any files.
Database interactions are not possible.
CSS cannot make a web page request.
2. Describe Ultimatix CSS.
The CSS for Cross-Channel Comprehensive Analytics, or customer survey system. TCS United can take advantage of technology that applies the Net Promoter Scoring technique to gauge how satisfied each customer experience is using the CSS survey system.
3. What purposes serve CSS?
The language used to describe how Web pages are presented, including their colours, design, and fonts, is called CSS. It enables the presentation to be adjusted for use on many sorts of devices, including printers, tiny displays, and huge screens. CSS may be used with any XML-based markup language and is not dependent on HTML.