

An Introduction to Cascading Order
Cascading order is a sorting system composed of rules that sort declarations so that there are no conflicts as to which declaration should influence the presentation. The sorting process begins with rule number one. The search is over if a match is found. If there is no match under rule 1, the search proceeds to rule 2, and so on.
What is Cascading Order?
There are many spreadsheet packages available, some are made to run on particular. When conflicts arise, the term "cascading" refers to the hierarchical order in which different style sheet types interact. Style sheets are cascaded in the following order:
Browser Defaults
External Style Sheets (Linked or Imported)
Internal Style Sheets (Embedded)
Inline Styles
When two rules are equal in weight, the latter wins in the end. Internal style sheets and imported style sheets are equal in importance, but because imported styles are prioritised over any rules in the style sheet itself, the latter will ultimately win (the internal). This is not the case, for instance, if your <head> contains two <style> tags, the second of which uses the @import rule to import an external style sheet. According to the specifications, that might be regarded as invalid:
According to CSS1, all "@import" statements must come first, before any declarations, in a style sheet.
In this list, it's also worth noting that any inline style will have the same weight as #id definitions inside the style sheet. However, because the inline style attribute is added later, it will win the battle.

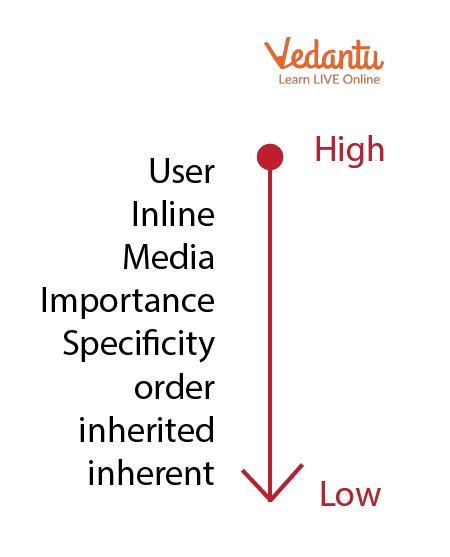
Determining the Cascading Order
Selector Rules
Which elements take precedence over others are defined by the cascading rules.
Rule 1: Sort by Importance
Find all declarations that are applicable to each selector. As each page loads, the browser checks each element to see if it matches a rule.
If you have any CSS conflicts, there is an order of importance where some selectors are more important than others: An ID will succeed over a class, and a class will succeed over a tag.
Rule 2: Sort by Weight
The styles are checked in the order listed below, with each subsequent style sheet having a higher weight than the previous.
Browser by default
Style Sheet User
Style Sheet - Linked Author
Author: Style Sheet - Embedded in the web page's head
Author: Style Sheet - Inline within the web page body
The data in the Inline style sheet would be given the most weight.
Rule 3: Sort by Specificity
Determines the level of detail in the rule. Because it is the most specific of the three, this rule wins in the end.
Rule 4: Sort by Order
If two rules have the same properties, specifications, and values, the one that appears later in the CSS will be used by the browser, but regardless of its position within the style sheet, importance carries more weight than anything else.

Rules of Cascading
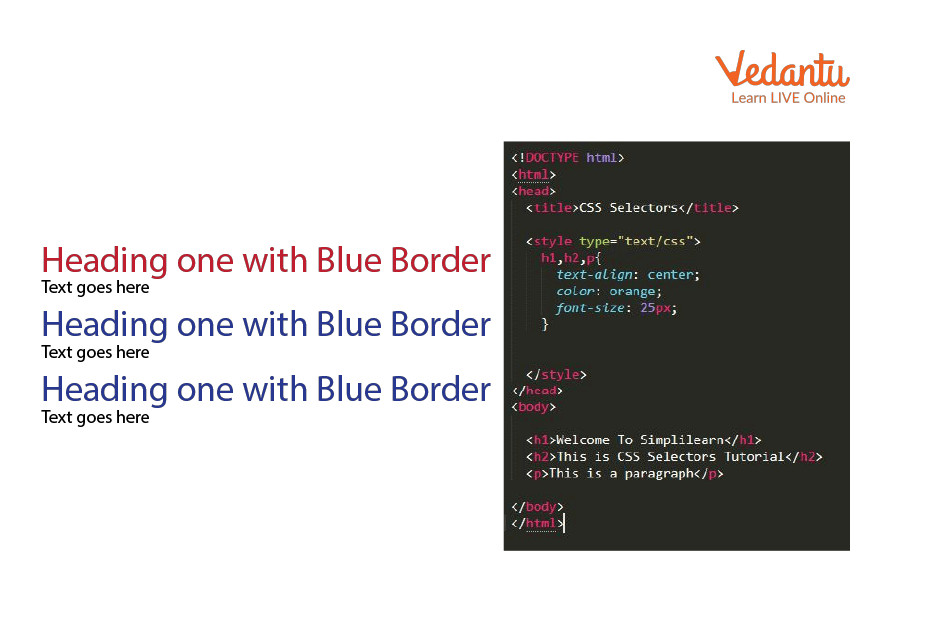
CSS Grouping
The CSS grouping selector is used to select and style multiple elements at the same time. This reduces the amount of code and effort required to declare common styles for each element. Each selector is separated by a space to group them.
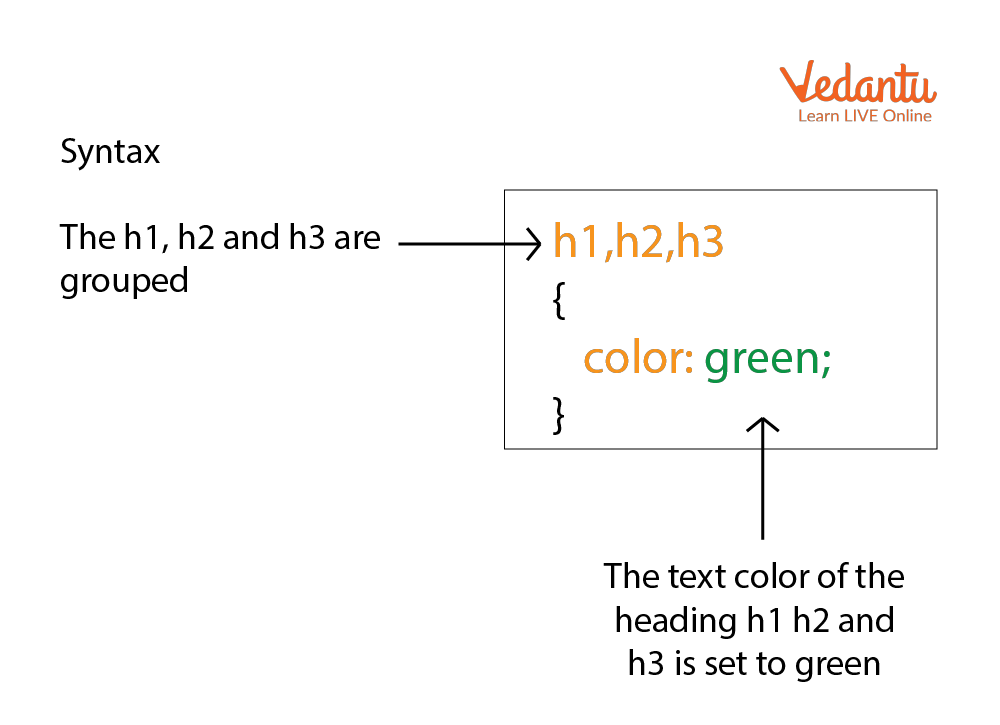
Syntax
The CSS grouping selector syntax is as follows:
element, element {
/*declarations*/}

Grouping of Selectors
Learning by Doing
Choose the correct answer.
1. Which of the following has the highest precedence in the cascading order?
author important declarations
author normal declarations
user agent declarations
user normal declarations
2. Each style rule is given a weight by the CSS cascade.
True
False
Solved Questions
1. What is the Order of Specification in Cascading?
Ans: The Order of Specification in Cascading is: If two rules have the same weight, the last one specified wins.
2. In CSS, how do we select an element with a specific ID?
.
#
*
None of the above
Ans: B) #
Summary
Here are three rules to remember when dealing with cascading order and inheritance:
If two rules conflict, the most recently applied will take precedence.
Selector precedence occurs in the following order when used in the same element (3 being the highest precedence):
Element \Class \ID
If two styles clash in the same element and one of them has the important rule assigned to it, that style will be used.
FAQs on Cascading Order
1. What is the CSS universal selector?
In CSS, the Universal Selector is represented by the symbol *. The asterisk character is literal. It is essentially a type selector for any type.
2. What is Grouping?
Grouping is the gathering of two or more selectors that share the same style into a comma separated list, or two or more declarations attached to the same selector into a semicolon separated list.
3. Which selector has a higher priority?
Inline CSS is given top priority. Priority is given to inline CSS over embedded and external CSS.