

Introduction
HTML stands for Hypertext Markup Language. It is a designing language that is used by the user to create and design webpages. By working with HTML one can create good-looking and appealing web pages for uploading them on a web server which then becomes available to several web surfers using the web across the globe. HTML also allows us to enhance the appearance of our web page by letting us work with not only text but also images, links, hyperlinks, etc. We can also add colours to several areas or the entire web page. HTML have various different categories of representing colours, like Hex colour codes, HTML colour names, RGB and RGBA values, HSL colours, etc.

HTML Logo

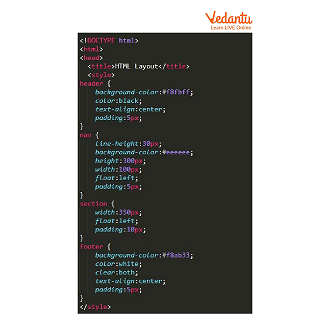
Sample Code of HTML
Changing Background Colour
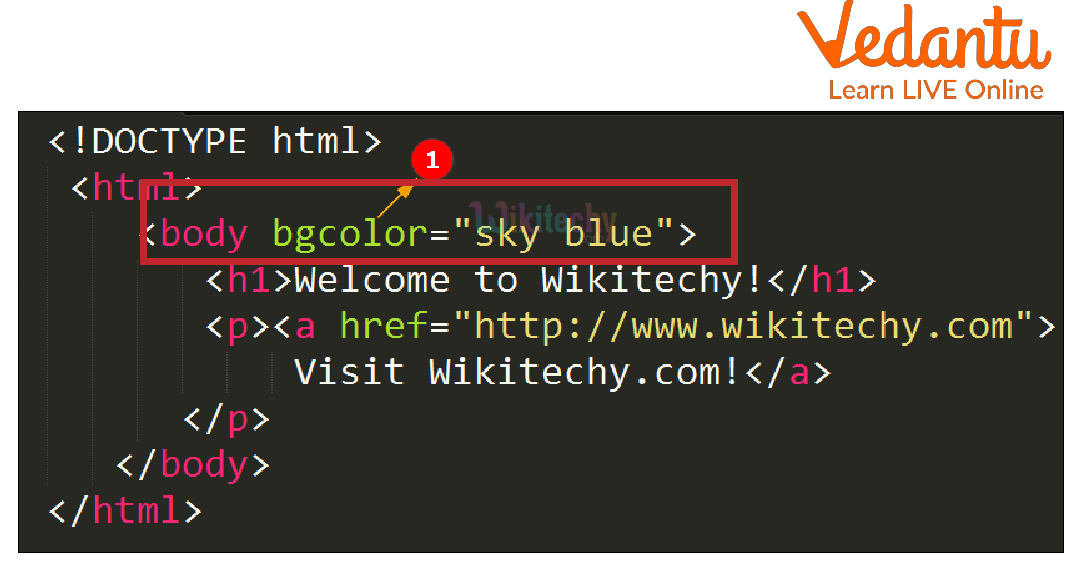
While writing the contents of a Web Page we always include them inside the tag. We can change the background colour of a web page by using the bgcolor attribute provided by HTML. In HTML we have a lot of different attributes which work with the content's characteristics, thus generally modifying the behaviour of the elements. The attribute values are always written in double quotes, the Syntax is as follows.
<body bgcolor="value">

Changing the Background Colour in HTML
Syntax Used In Changing Background Colour
The main syntax for changing the background colour in HTML is:
<body bgcolor="value">

Syntax of bgcolor Attribute
We can change the background colour in more than one way:
By simply using the bgcolor attribute
Using an inline style attribute
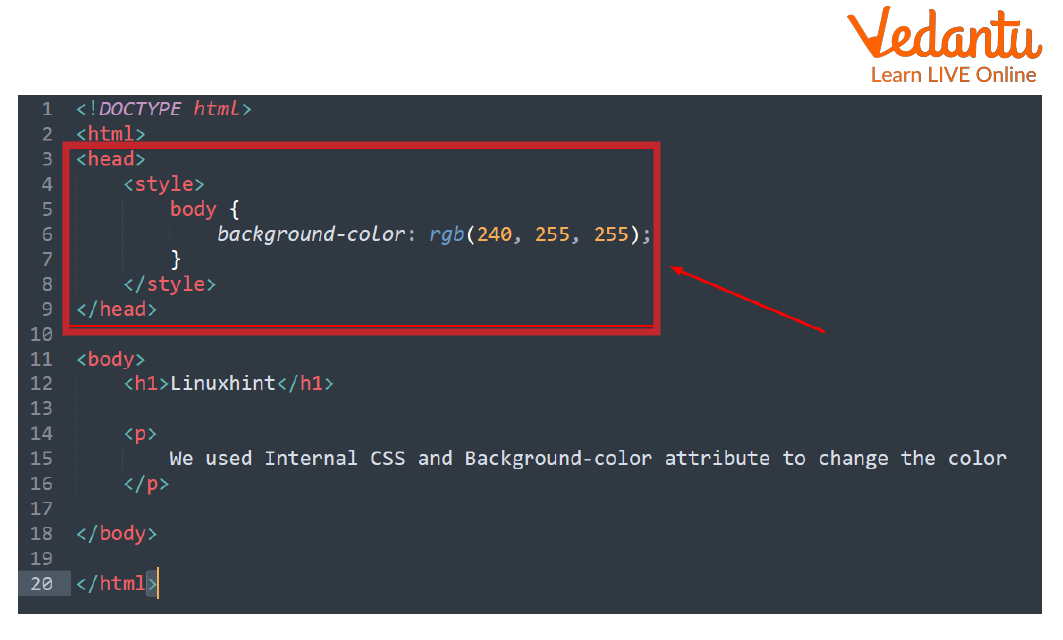
Using internal CSS styling
List of Values in Hexadecimal Notation
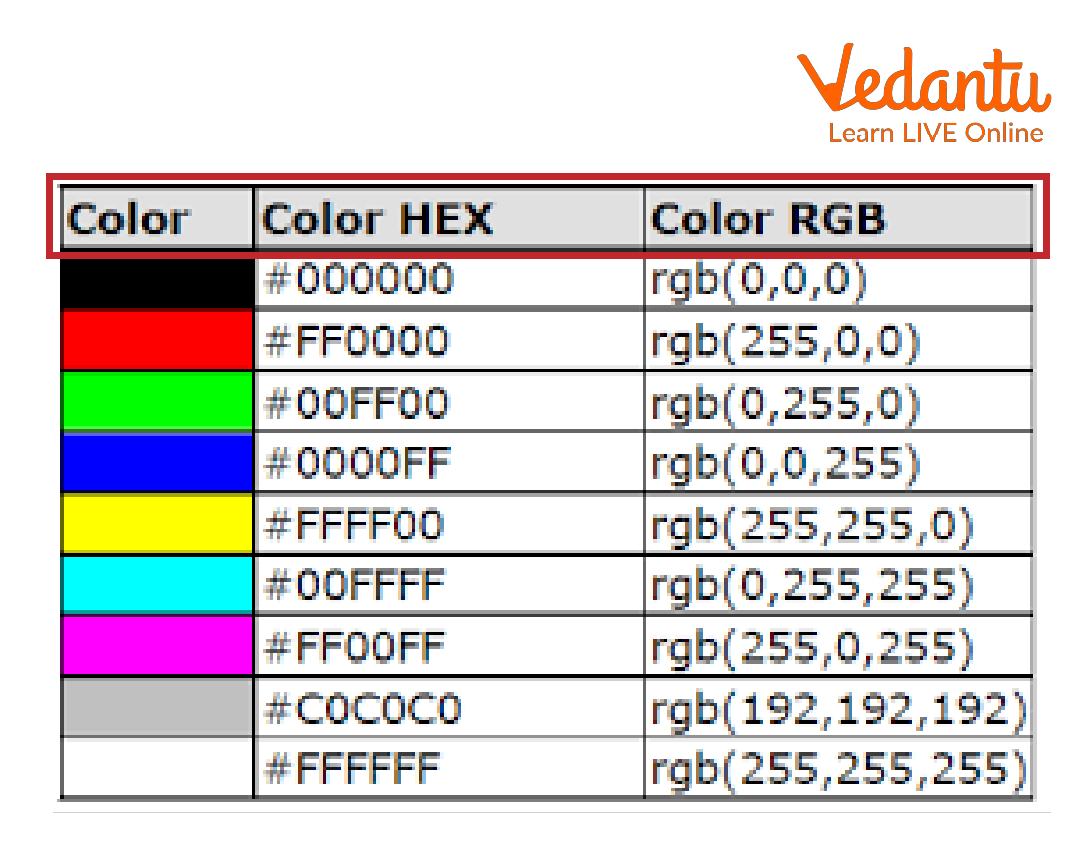
While assigning the colour to the tag of the bgcolor attribute, we can either do so by specifying the hexadecimal value for the specific colour or by simply specifying the name of the colour. A (#) is put before the value when the value of the colour is specified by its hexadecimal notation.

Hexadecimal Notation in HTML
The following table states some of the important colours along with their respective values in hexadecimal notation:
Summary
While working with HTML we also have an option of changing the background colour of the web page that we are creating, we can do so by using the bgcolor attribute. We also have other options like using the inline attribute command or the CSS styling. The colours have some specific hexadecimal notations which are specified or mostly used while working with the bgcolor attribute. The values for some of the colours are given in the table above.
Sample Questions
1. How can you change the link colour for any link in HTML?
Ans: Changing the link colour when the visitor hovers over a link helps indicate what is clickable on your web page or blog. Make your page's link colour change, and implement the below code into your <head></head> portion of your HTML or in your CSS code for your web page.
2. How can we make text transparent in HTML?
Ans: There is as such no colour code for making our text transparent in HTML or in CSS, but however we can make our text appear to be transparent on a web page by setting the text colour as the same colour as that of the background colour of the webpage.
Practice Questions
1. Find the correct command syntax from the ones that follow:
<marquee bg colour: "red">
<marquee bg-colour = "red">
<marquee bgcolor = "red">
<marquee colour = "red">
Ans: c)
2. Which of the following HTML attributes is used to define inline styles?
style
type
class
None of the above
Ans: a)
3. Give the hexadecimal notations for the following colours:
White
Black
Blue
Red
Yellow
Answers:
#FFFFFF
#000000
#0000FF
#FF0000
#FFFF00
FAQs on Changing Background Colour
1. What is the easiest way to change the background colour of an entire webpage using HTML?
The simplest method is to add the style attribute directly to the `
` tag. You would set the `background-color` property to your desired colour. For example, to make the background light grey, you would write your opening body tag like this: ``.2. How are different colours specified in HTML and CSS?
You can specify colours in several standard ways, giving you precise control over the shade. The most common methods include:
- Predefined Colour Names: Simple, readable names like `blue`, `green`, `tomato`, or `orange`.
- HEX Codes: A hash symbol (#) followed by a six-digit code representing Red, Green, and Blue values, such as `#FFFFFF` for white.
- RGB Values: A function `rgb()` that takes three values from 0-255 for Red, Green, and Blue, like `rgb(255, 99, 71)`.
3. How do I change the background colour for just one paragraph or heading, not the whole page?
To change the background for a specific element, you apply the `style` attribute to that element's tag instead of the `
` tag. For example, to highlight a single paragraph, you would write ``. This allows you to draw attention to specific parts of your content.
4. Why is using the CSS `background-color` property considered better than the old HTML `bgcolor` attribute?
Using the CSS `background-color` property is the modern standard because it follows the principle of separating content (HTML) from presentation (CSS). This makes your code much cleaner, easier to update, and more powerful. CSS provides more options like setting opacity or gradients, which the outdated `bgcolor` attribute cannot do.
5. What are HTML attributes and how do they relate to changing colours?
An HTML attribute provides additional information about an HTML element and is always included in the opening tag. When changing colours, the `style` attribute is used to define styling rules, like `background-color`. It tells the browser how to display that specific element, acting as a direct instruction for its appearance.
6. What happens if I set both a background colour and a background image for the same element?
If you define both a `background-color` and a `background-image`, the background image will always be displayed on top. The background colour will only become visible if the image cannot be loaded or if the image has transparent areas. It's a good practice to set a fallback background colour that complements the image.
7. Besides making a page look nice, why is choosing the right background colour important?
Choosing the right background colour is crucial for readability and accessibility. A good background provides high contrast with the text colour, making the content easy to read for everyone, including people with visual impairments. For example, dark text on a very light background is much easier to read than text on a similarly coloured background.